今回はURLを綺麗に折り返す方法について書いていきたいと思います。
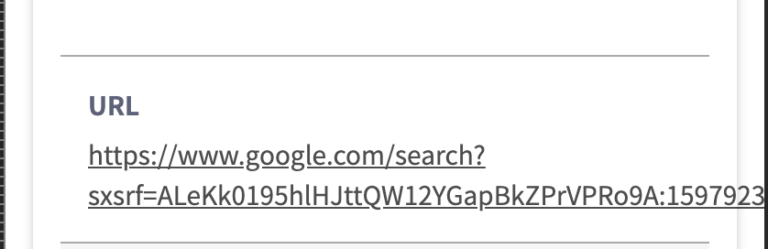
HPにURLを記載したいときに以下のような状態になった経験はありませんか?

URLが長すぎて、意図した幅よりも飛び出している状態です。日本語だと区切りを自動で付けてくれるのですが、英単語や長いURLは1単語としてブラウザが認識してしますので、このような状態が起こっています。
こんな悩みの解決策を2点ほど紹介します!
<pre>タグを使用して長いURLを綺麗に表示させる
上記のような状態を解決するには<pre>タグを使います!
使用したことない方も多いのではないかと思いますので、簡単に解説しておきます。
<pre></pre>
<pre>タグは、半角スペースや改行をそのまま表示します。
使用方法
<a href="#">
<pre>https://www.google.com/search?q=%E9%95%B7%E3%81%84URL&oq=%E9%95%B7%E3%81%84URL&aqs=chrome..69i57j0i512l6j69i61.4230j0j7&sourceid=chrome&ie=UTF-8</pre>
</a>
見た目は飛び出さずに、綺麗に表示できました。
「word-break: break-all;」を使用して、折り返す方法
CSSのプロパティ「word-break」を使用して無理やり単語を折り返す方法です。設定できるプロパティを確認しておきます。
- normal(初期値):指定しない
- break-all:指定された範囲に合わせて改行する。単語の途中でも改行。
- keep-all:単語の切れ目で改行する。単語の途中では改行されない。
使用方法
a {
word-break: break-all;
}
上記のような形で折り返すことが可能です。ただ、単語の途中でも強制的に折り返すので、使用する場所は検討することも必要です。
綺麗なデザインを崩さないために細部まで気をつかおう
長いURLを綺麗に表示させたい状況は、多くないかもしれませんが、しっかり対応しておかないとデザインの崩れに繋がります。綺麗なデザインを保つためにも細かな部分に気をつけてコーディングを行っていきましょう。